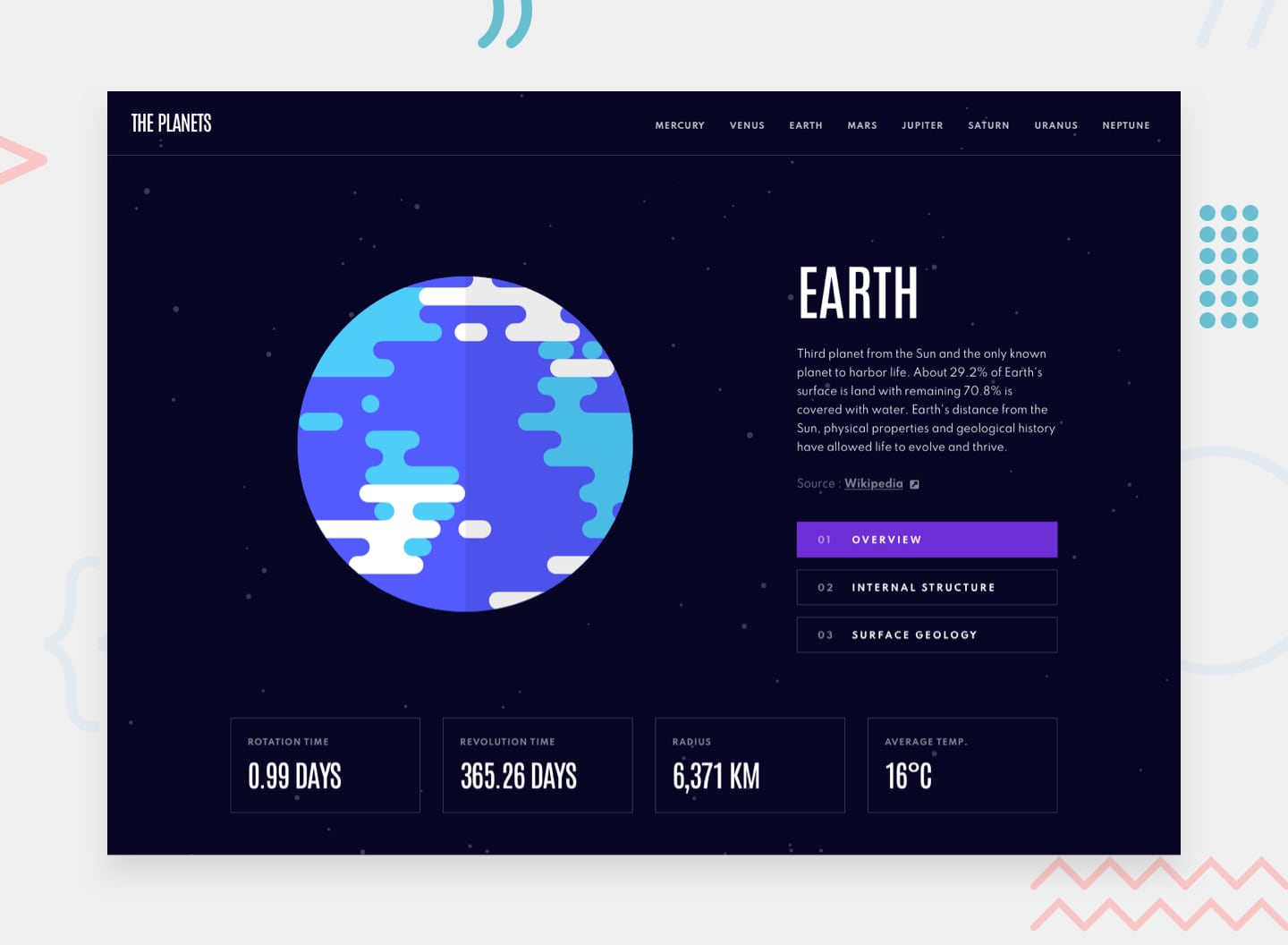
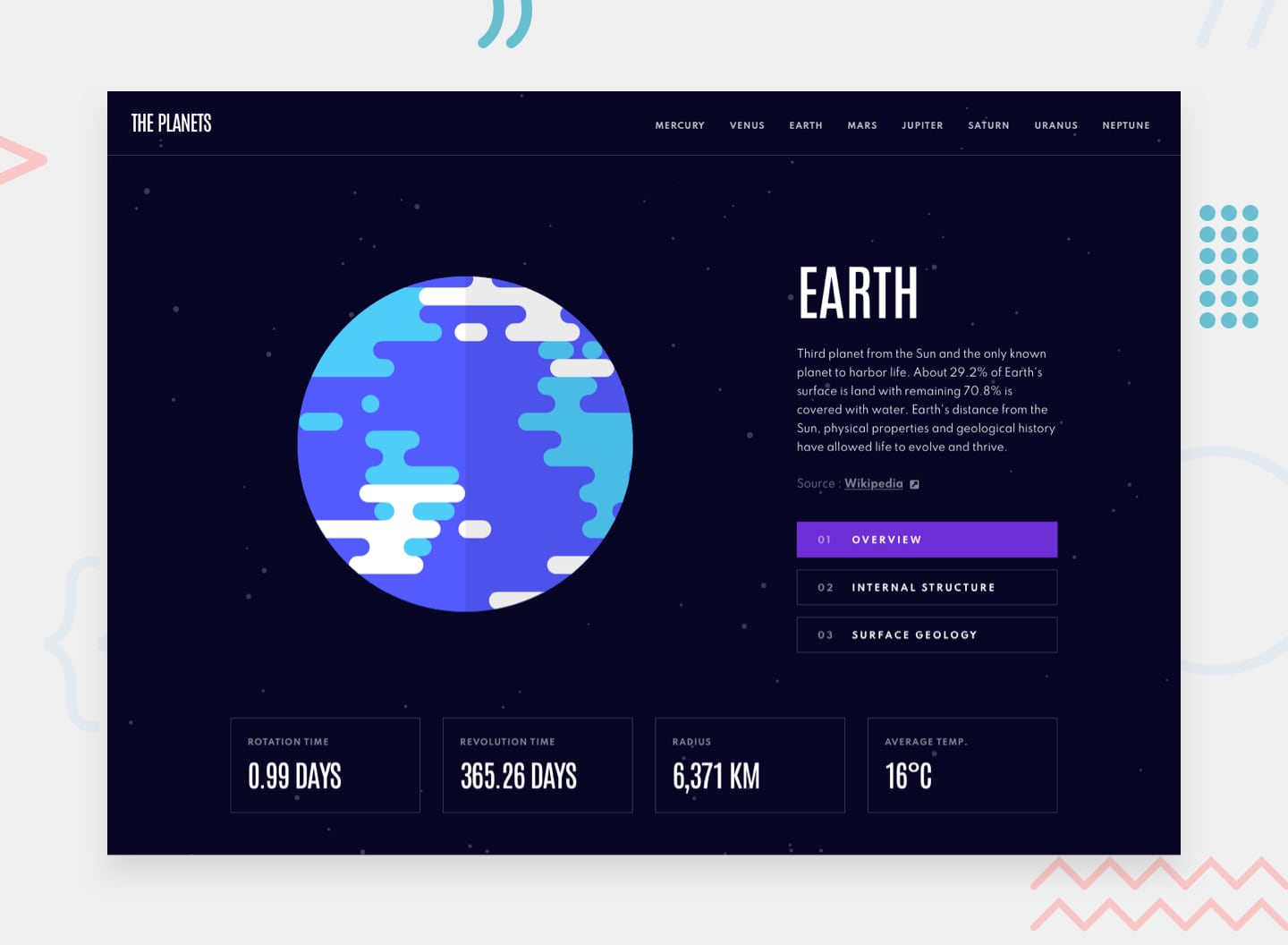
Planets-Site
Responsive site featuring facts about planets in our solar system.

| HTML5| CSS | JavaScript | React | MySQL | Node.js | Express.js | jQuery | C# | Ruby | Rails | Python | @ElizabethKennedy
Responsive site featuring facts about planets in our solar system.

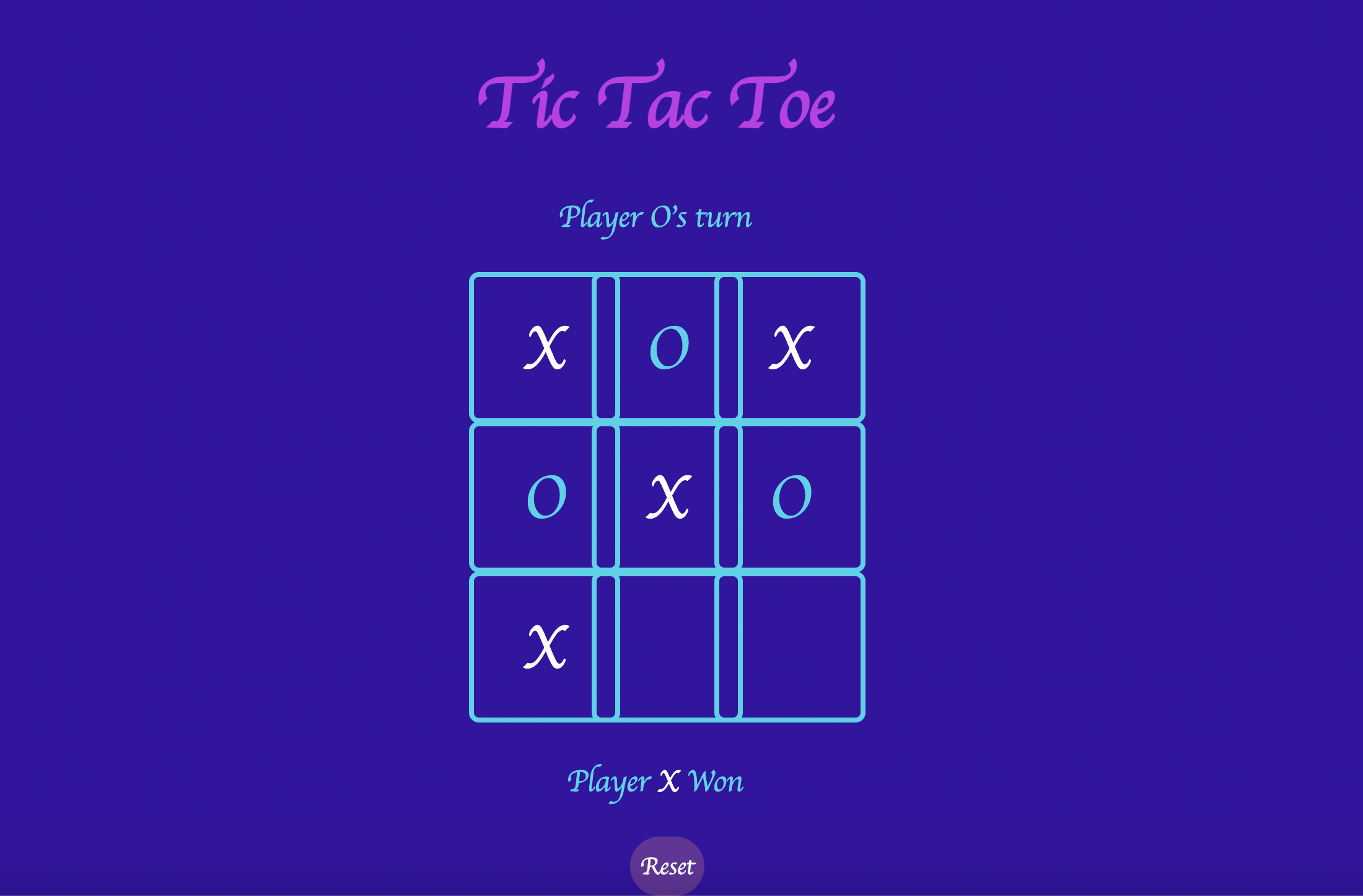
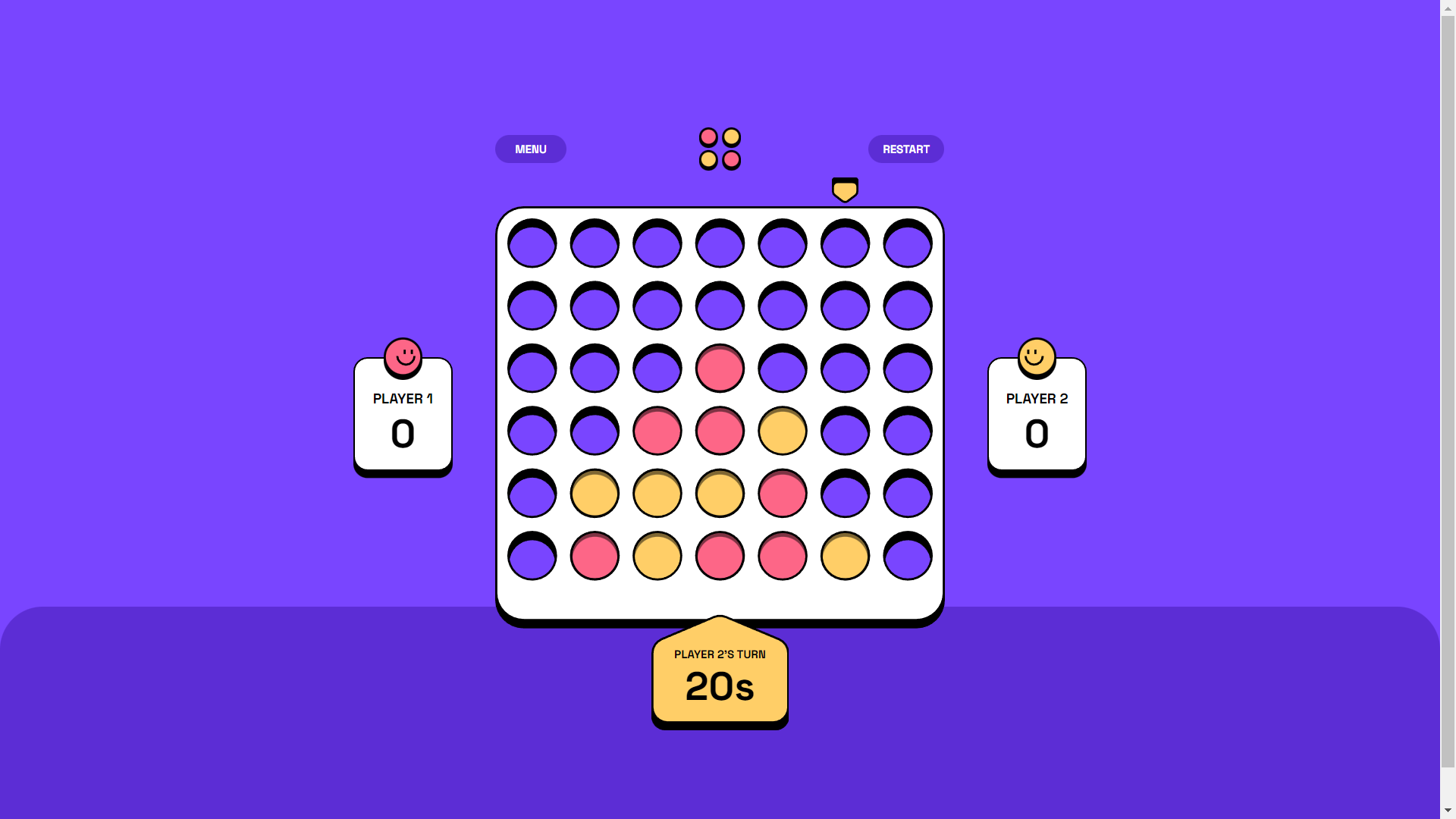
I created an online version of the classic game of tic tac toe, utilising HTML, CSS, and good old-fashioned vanilla JavaScript.

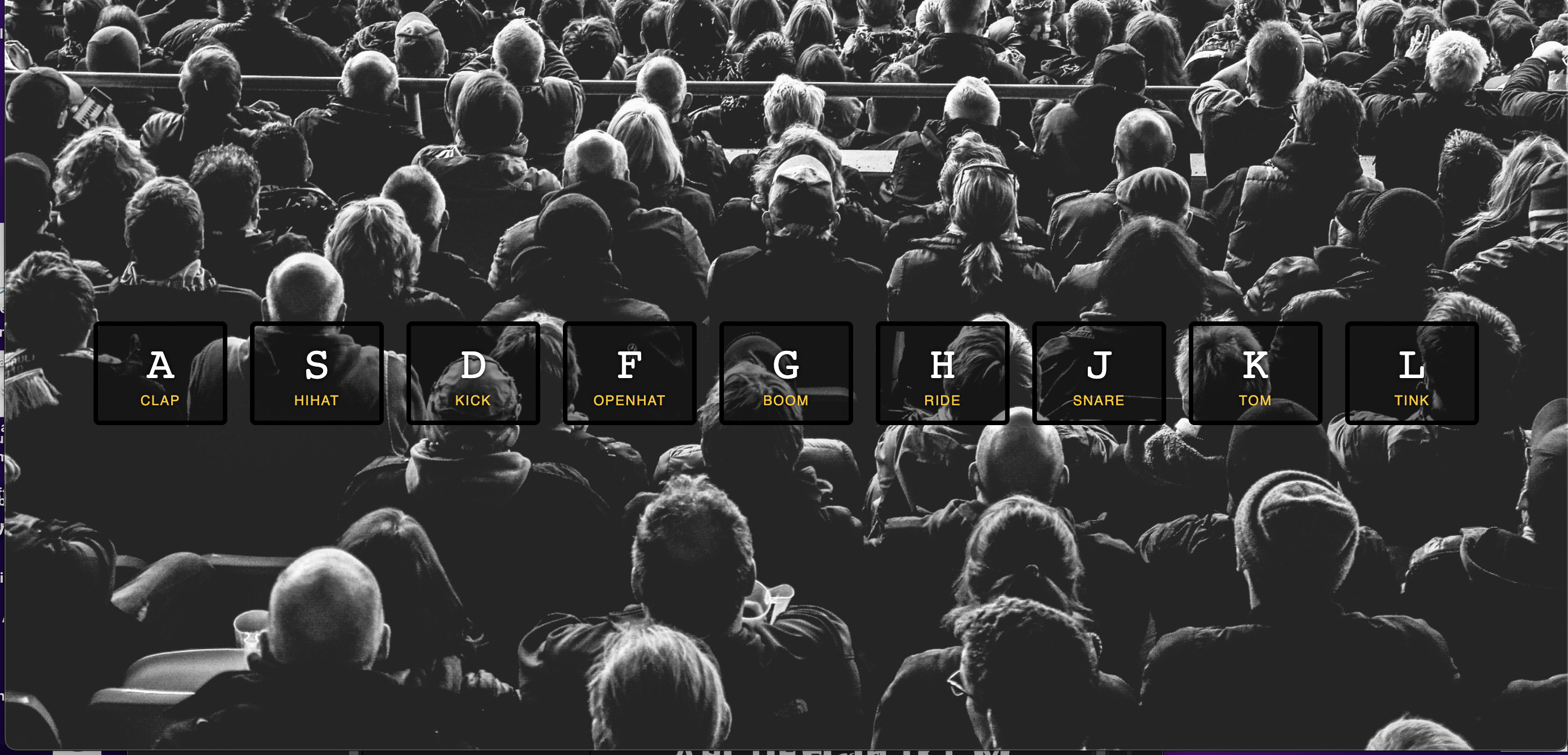
A fun project from the Wes Bos 30-Day Vanilla JavaScript Challenge! Turn your keyboard into a working drum kit. Sounds include boom, clap, hihat, kick, openhat, ride, snare, tink, and wave. Desktop only.

Another Wes Bos-inspired project that utilizes JavaScript getHours, getSeconds, and getMinutes methods to access information on the Date object. I implemented CSS transition and transform properties, most notably the transitions-timing-function, to control the animation speed of the ticking clock.

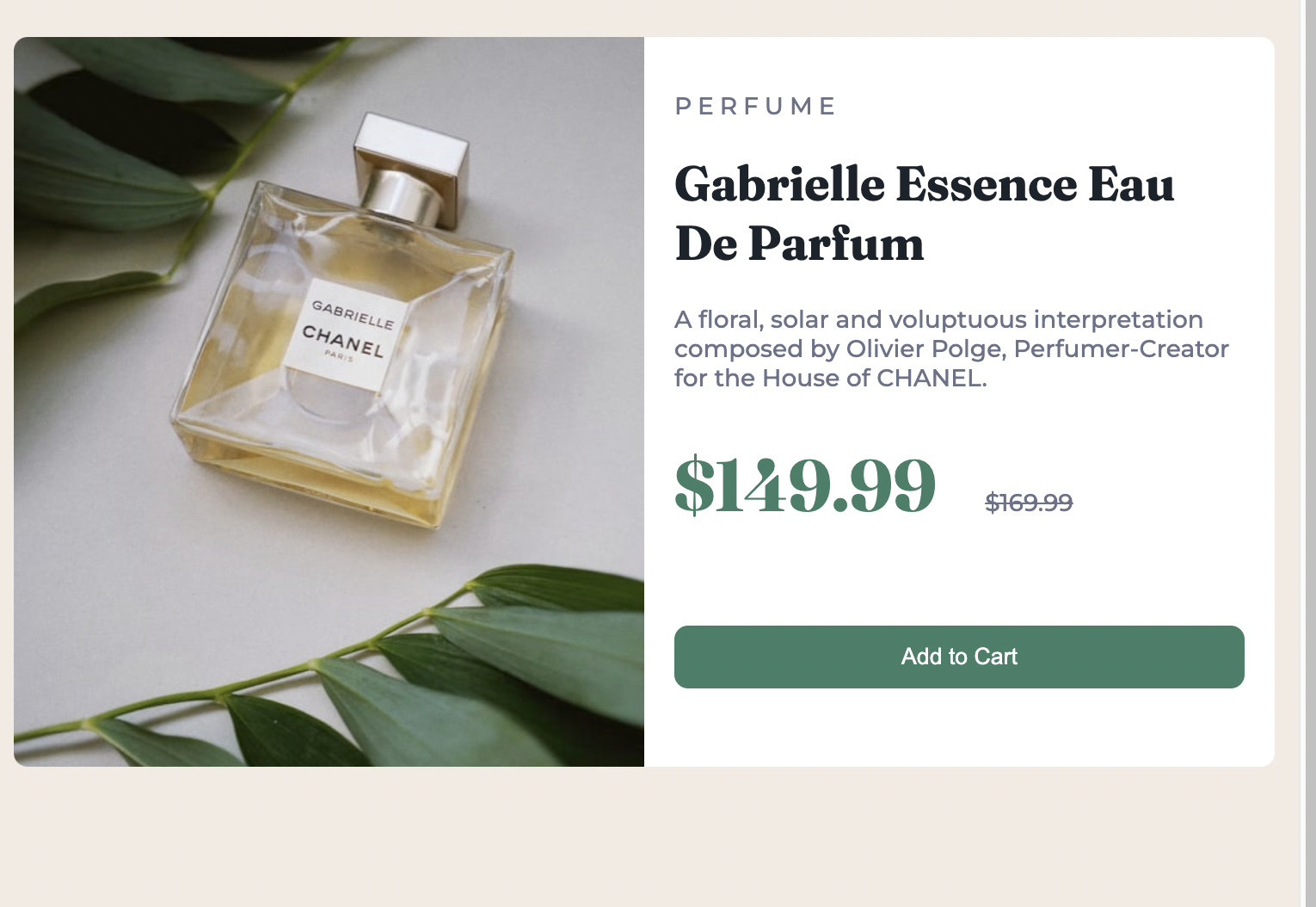
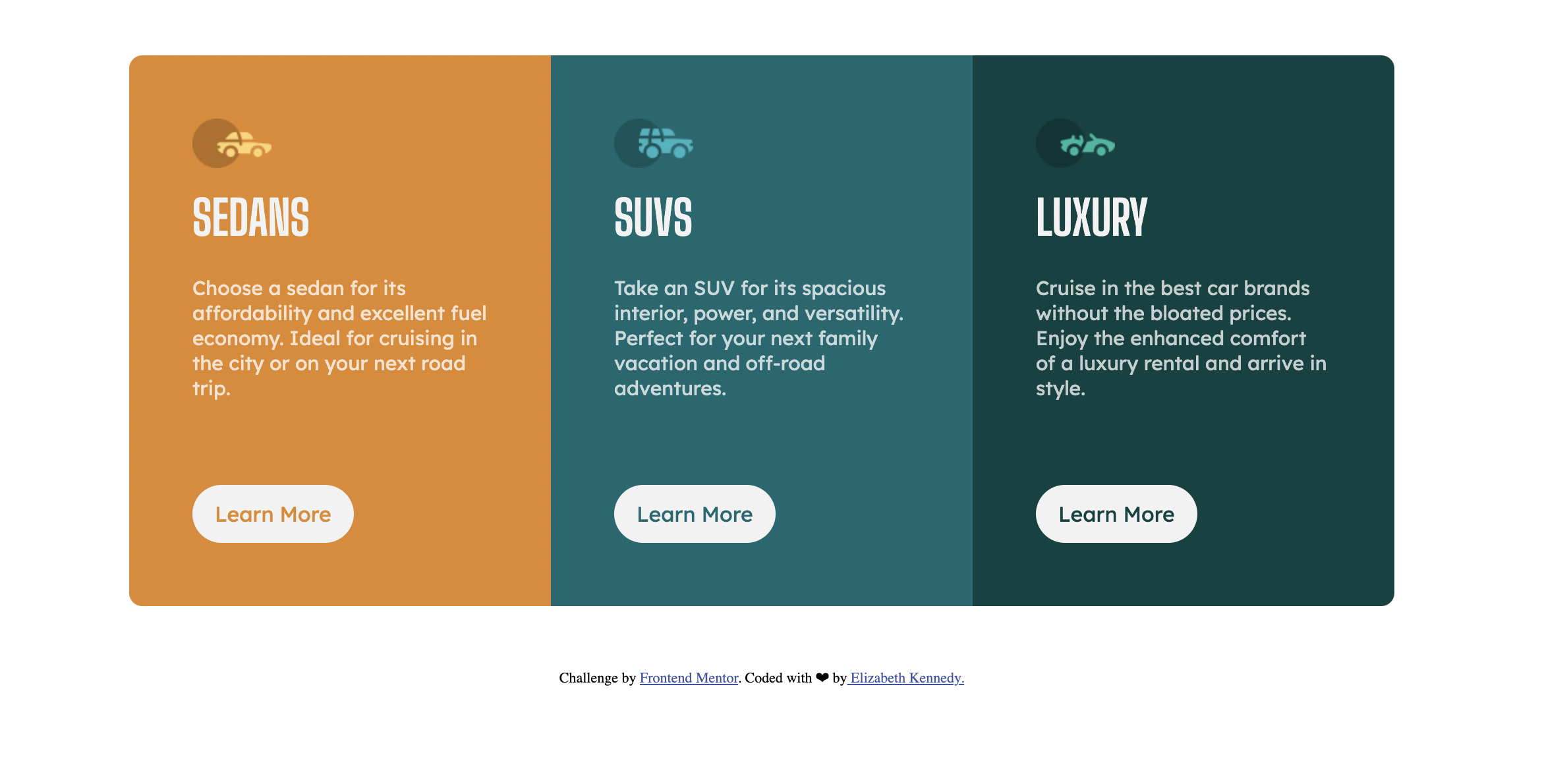
Here is my solution to the Frontend Mentor "Product Card Preview Component" challenge. I used semantic HTML5 markup to make the code clean and readable and create a better user experience, and I used CSS flex and grid layout properties to style it up.

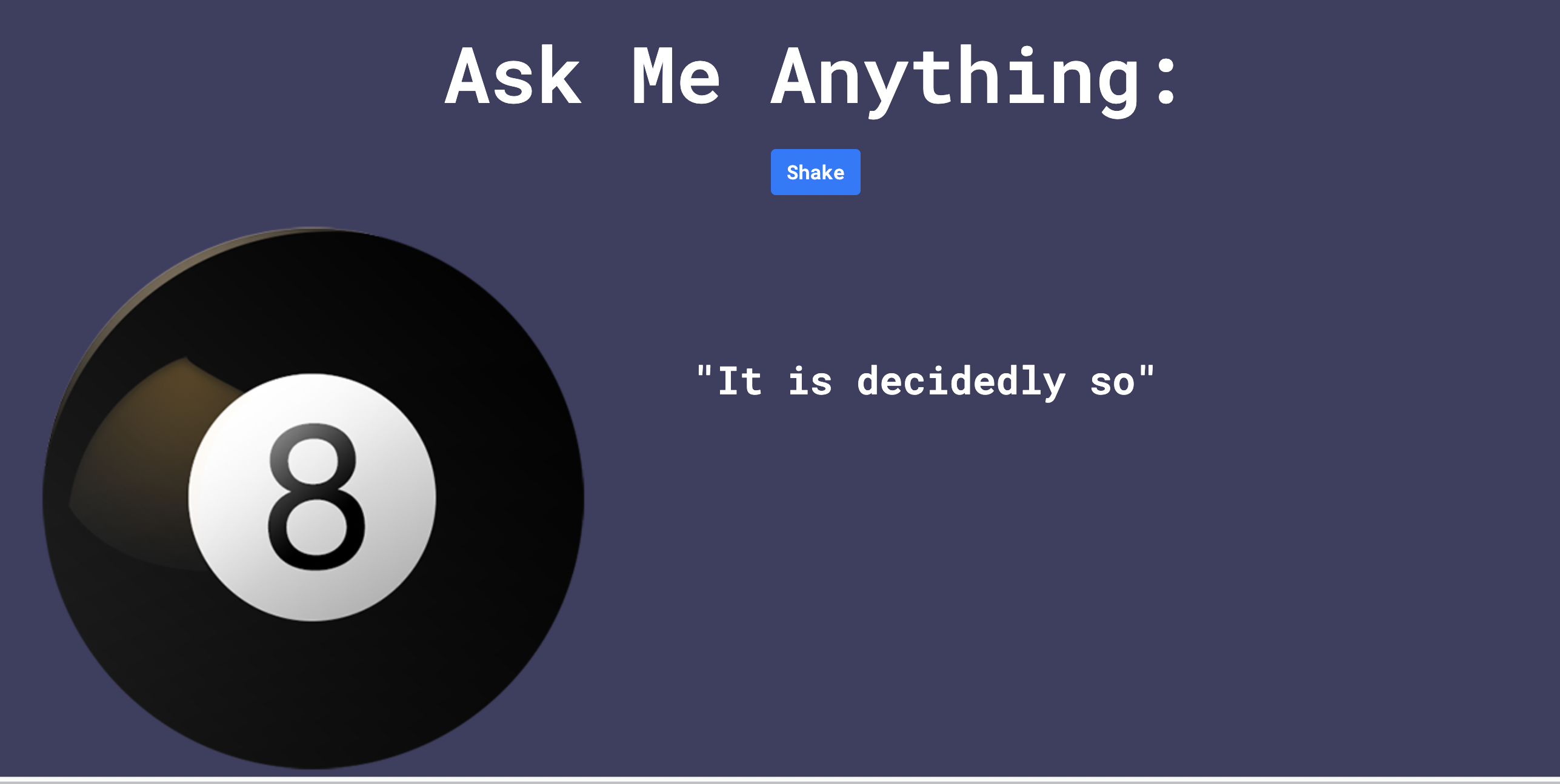
Just like the real-life 3-D plastic toy, click the button to see the custom CSS properties shake the 8 ball as you ask your question. It will return a random selection from an array of the original 20 Magic 8 Ball replies.

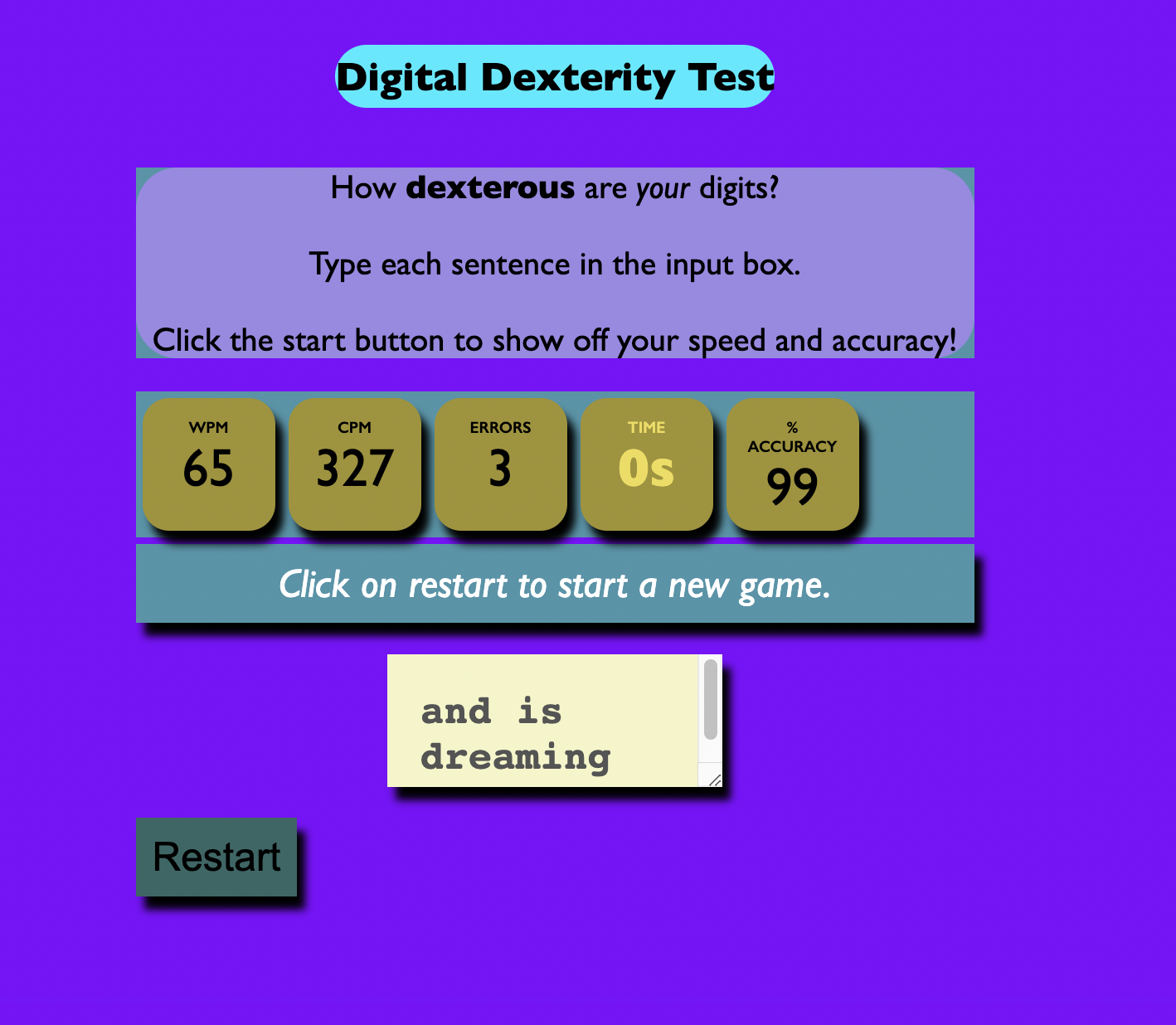
Show off your speed and accuracy typing skills with this whimsically designed test! JavaScript functions compare user input against an array of predetermined sentences to calculate words per minute, characters per minute, and accuracy as a percentage. User has 90 seconds to complete the test.

Another fun Frontend Mentor challenge, to create a functional QR code. My name at the bottom of the QR Code image is a hyperlink which redirects to my GitHub profile when clicked.

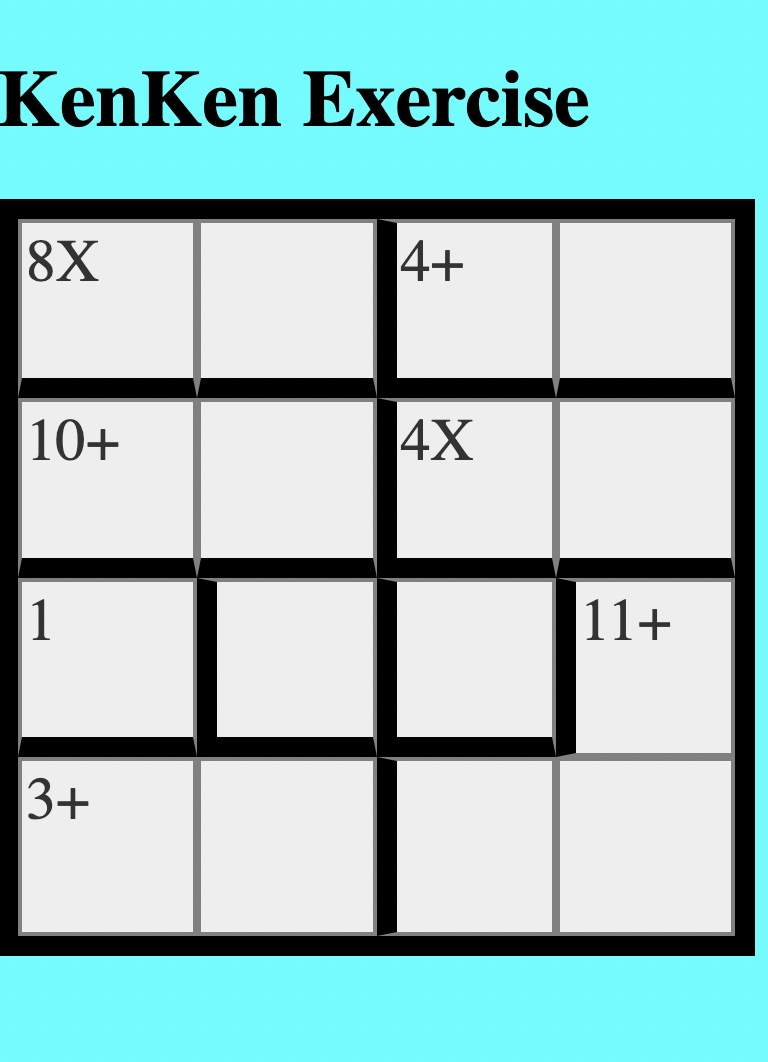
The name derives from the Japanese word for cleverness (賢, ken, kashiko(i)).

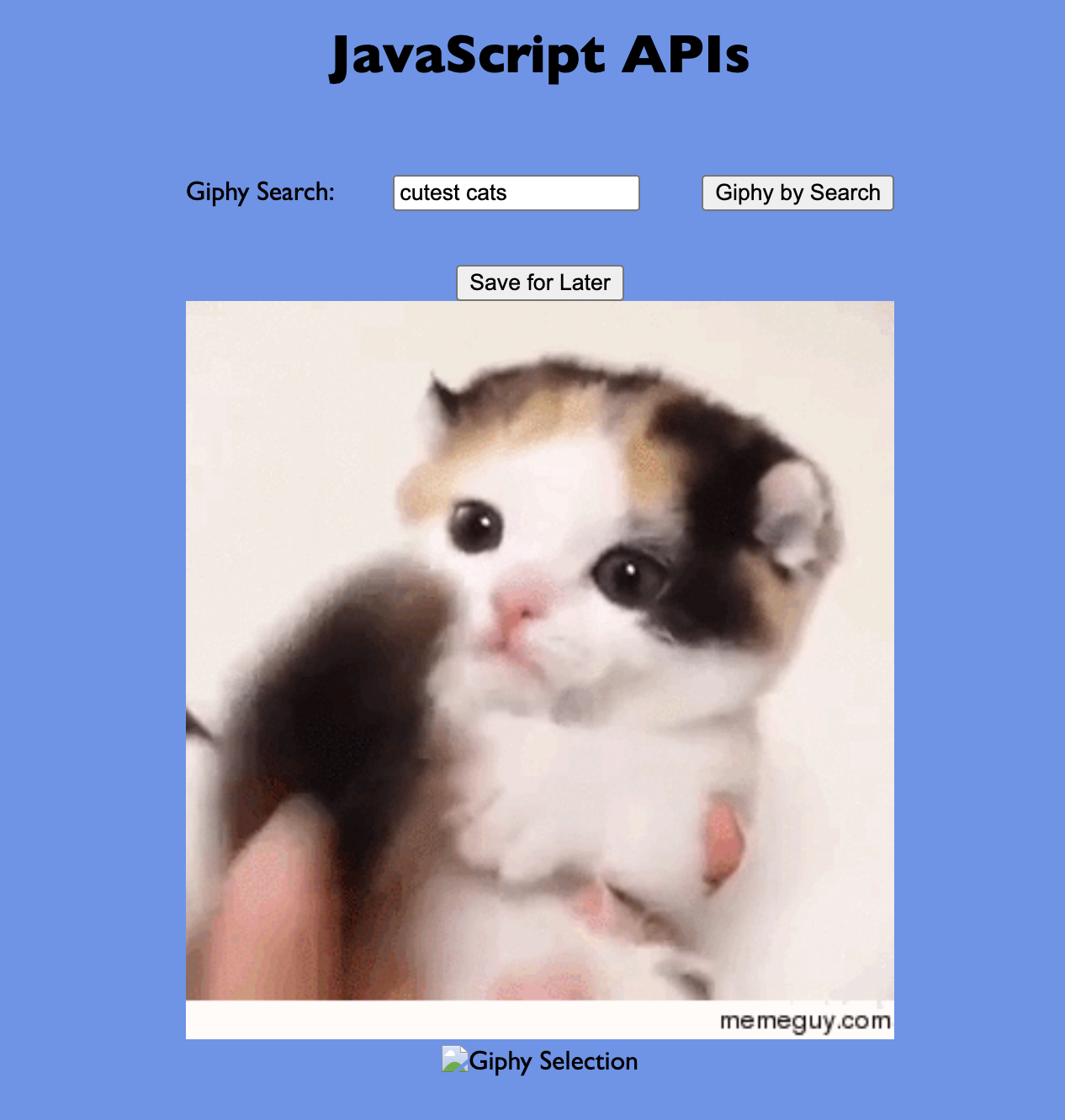
Enter a search keyword into the text input box, click the "Giphy Search" button, and this app will fetch data from the Giphy API to return a GIF image of your search term.

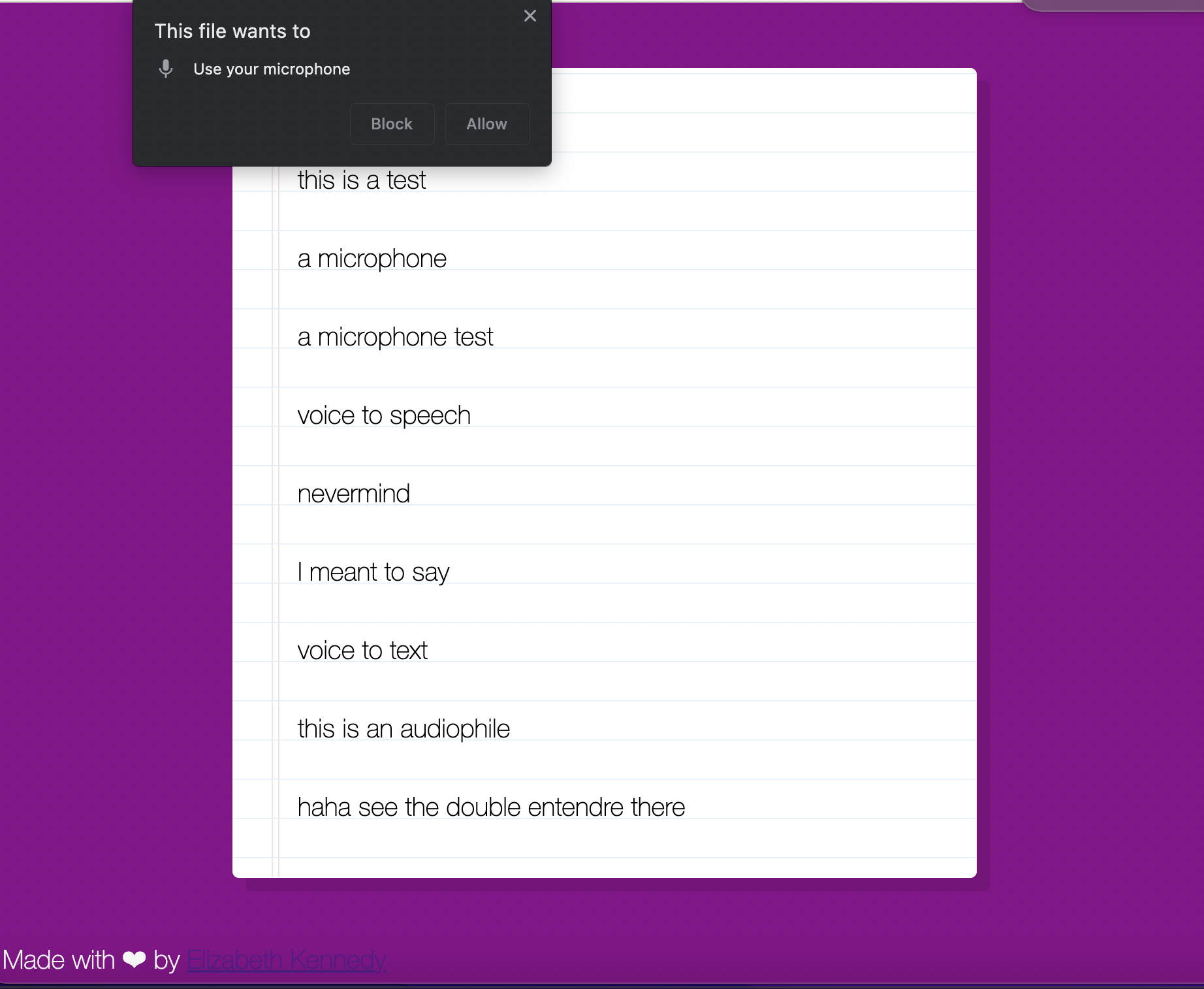
Allow the app to access your device's microphone, and anything you say will be converted to text.

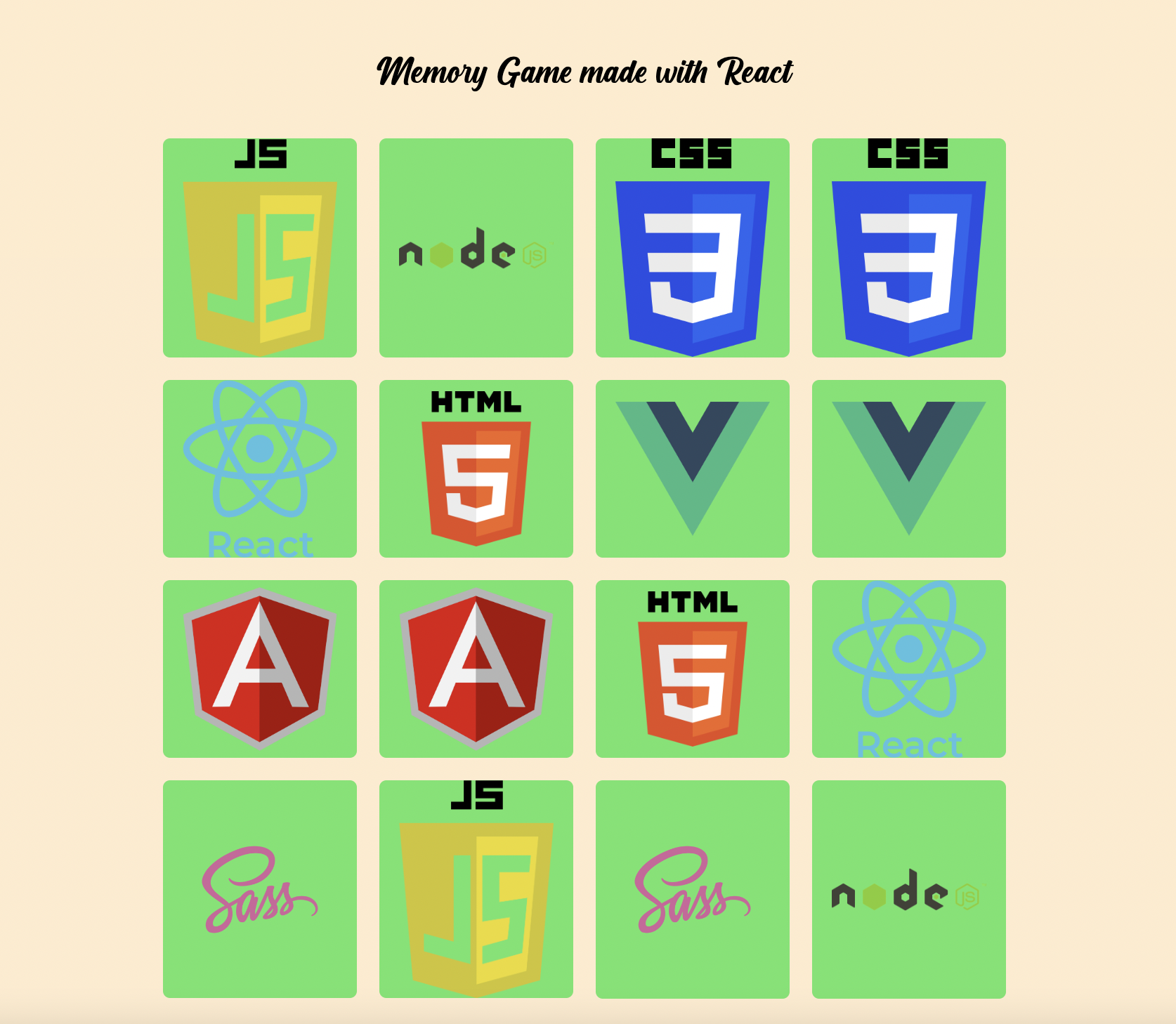
A memory game created with React. Click on the cards to turn them over, if a matching pair is revealed, then they remain highlighted in green and stay facing up. If the cards are not a match, they will be highlighted in red and return to their original downward-facing position after 2 seconds.

A Frontend Mentor design challenge.


Basic Minecraft simulator. Use W-A-S-D keys to move, press the space bar to jump. There are five materials to choose from: dirt, glass, grass, log, wood. Press keys 1, 2, 3, 4, 5 to select material. Right-click to place block; alt + right-click to remove selected block. Press reset button to reset world. *Desktop/laptop only; no mobile version, as a mouse is necessary!


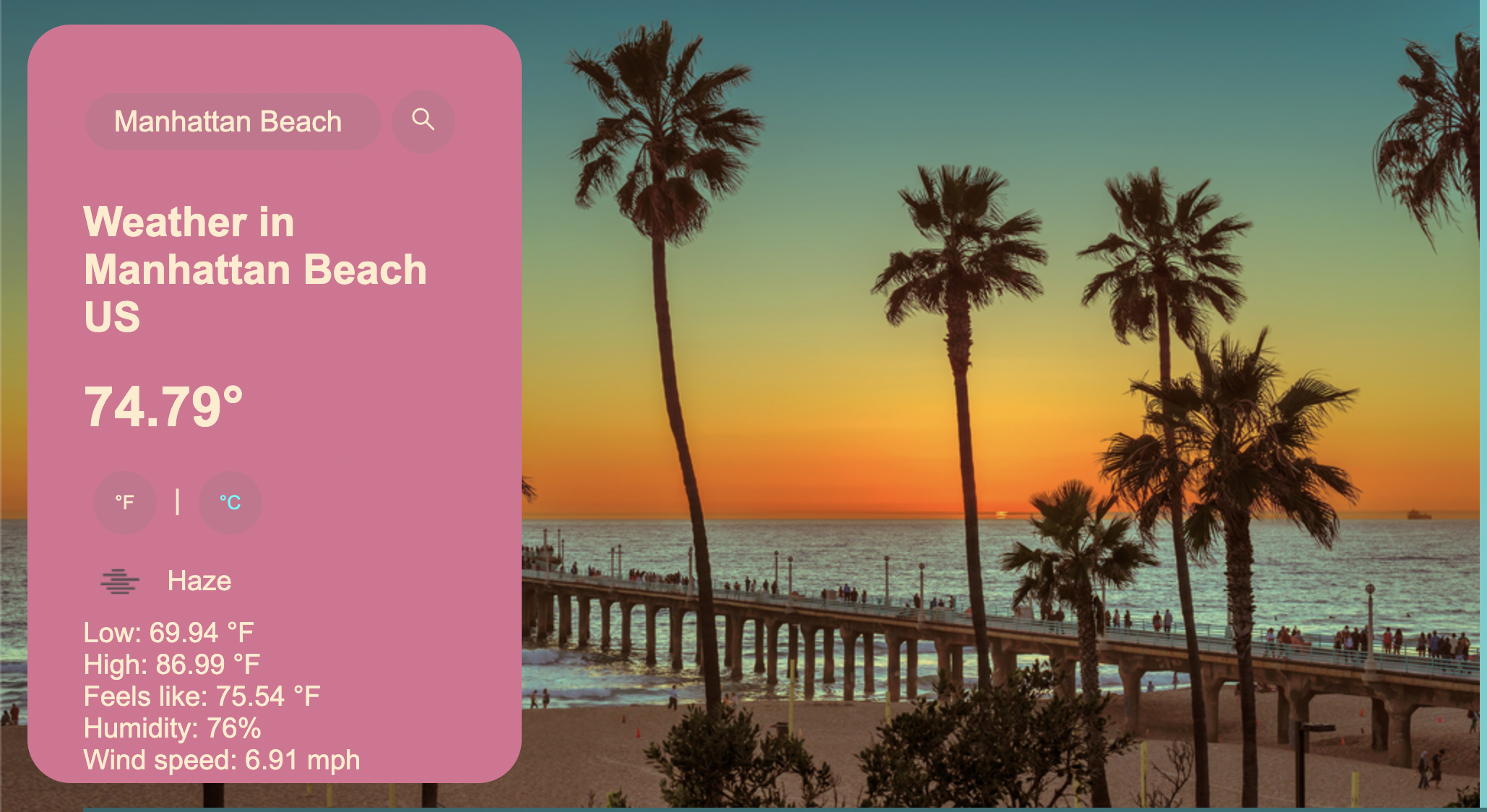
A completely functional weather app that fetches data for any city in real time from the Open Weather API. Reports temperature in both Fahrenheit and Celsius, wind speed, expected high and low temperatures, plus what the current temperature actually feels like.☁️ ❄️ ☀️.

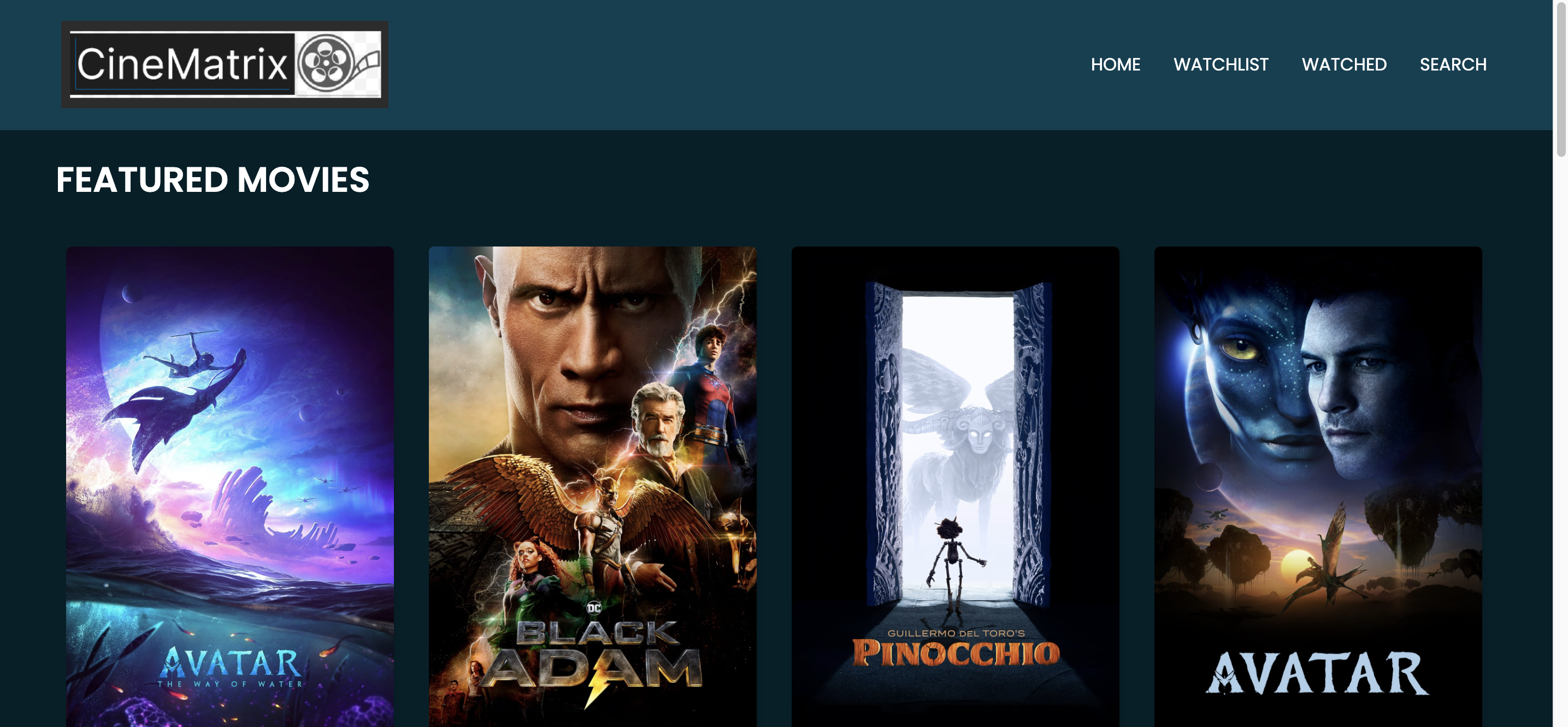
An app to search for trending films, as well as keep track of movies you've seen and would like to see. Fetches current movie data from The Movie DB API. Click the "Home" link to load all currently trending films. Tap any movie poster to make the "Watched" and "Watchlist" options appear, tap either option to add the movie to that list.

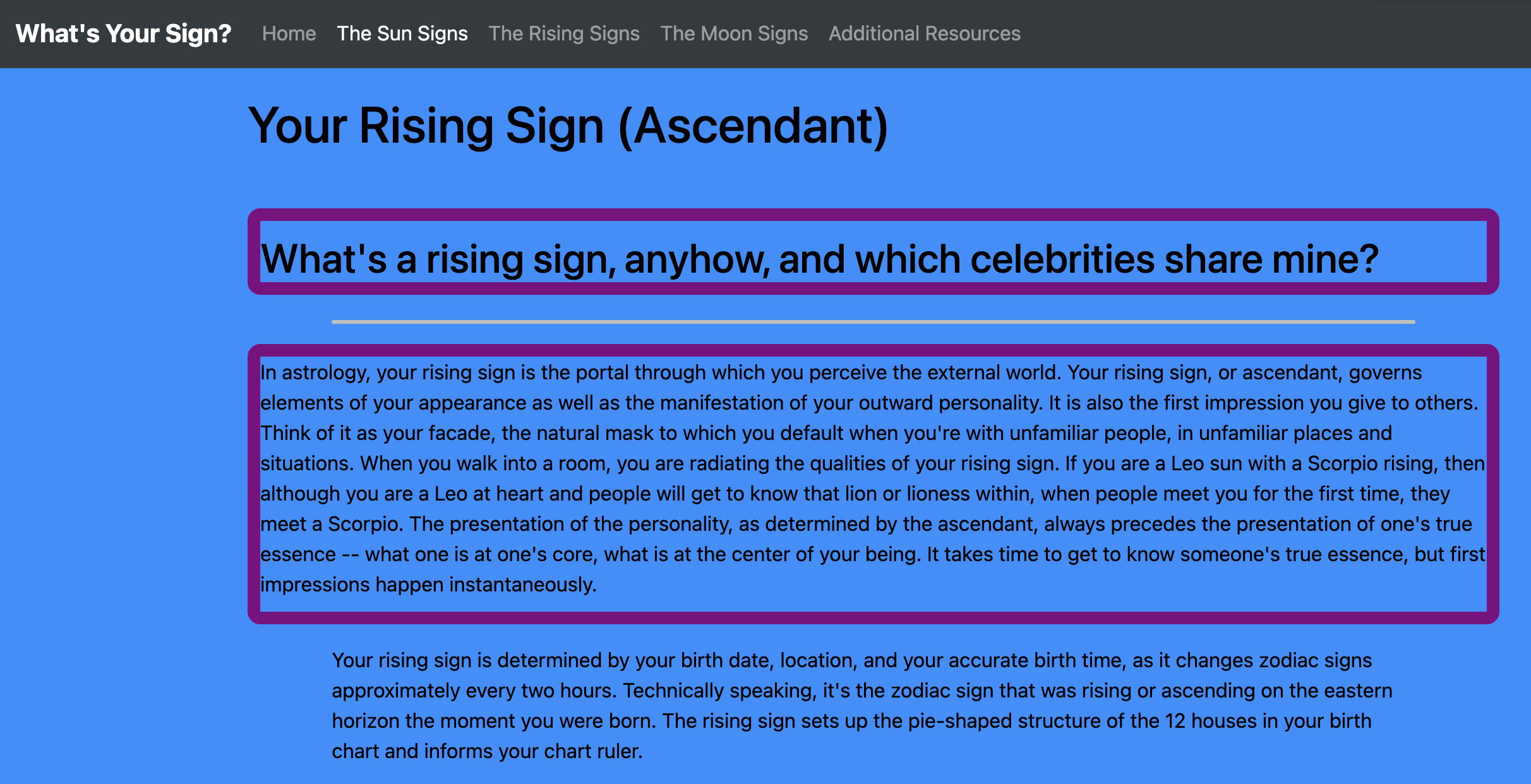
An astrological reference guide with multiple pages accessible from the navigation bar. Features a resources page with links to external sources for additional information, including a rising sign calculator.